√1000以上 ログインボタン 素材 479320
Lineログインボタン lineログインボタン関連の規定・素材については、こちらを参照してください。 app icon アプリケーションアイコンは、lineアプリを表す際の使用を推奨しているアイコンボタン HTMLとCSSでつくる、汎用性の高いシンプルなボタンデザインをまとめました。 ボタンデザインにあたって、意識したポイントは3つです。 UXを追求する アニメーショ 今回のブログでは、 「癖がなくて使いやすい」「お洒落」 なボタンのサンプルコードをご紹介します♪もちろんそのままコピペして使っていただけます! 追記() 第2弾を

Cssボタン500個超 コピペで簡単にボタンを生成できる便利サービスまとめ Photoshopvip
ログインボタン 素材
ログインボタン 素材-ソーシャルボタン各種公式素材まとめ 今回ご紹介するのは僕も良く使ってる6種です。 Facebook Twitter Google はてブ LINE Pocket それぞれ公式のものですので、安心して使ってください。 ちょっとしたデザインの違いだけで大きな印象の違いを与えてみませんか。 海外デザインブログ Speckyboy Design Magazine で、Twitterやfacebookなど人気ソーシャルメディア用に




Responsive Animated Login Form Using Html Css Javascript Youtube
ほれぼれする美しい「ログイン画面」のデザインを集めてみた WEBサービス開発が大好きな入江です。 Twitterでつぶやいたことをきっかけに、新しいWEBサービスを企画中です。 プ写真や動画、アイコン・ボタンなどの無料で使える素材を集めました 商用利用OK&無料の写真・フリー素材を集めました! 総合素材サイト|ソザイング » 申し訳ございません。 ボタン画像を動かすためのhtml&cssコードも紹介! 今回は素材の提供だけでなく、 ボタン画像を動かすためのhtml&cssのサンプルコードも紹介 しています!紹介しているコードを貼り
そんな方のために、 フリー(無料)で使って頂けるボタン素材を644個作ってみました 。 お問い合わせボタンや、申し込みボタンなど、汎用性高くお使いいただけます。 しかも、これら 購入をうながす決めのリンクはボタンリンクが使われるのが一般的です。 ということで、ボタン素材を無料でダウンロードできるサイトをまとめてみました。 この記事の目次 非表示LINEログインボタンを利用するには、「Usage Guidelines for the LINE Login Button (opens new window) 」を読み、内容に同意する必要があります。 以下のLINEログインボタンのテンプレートを
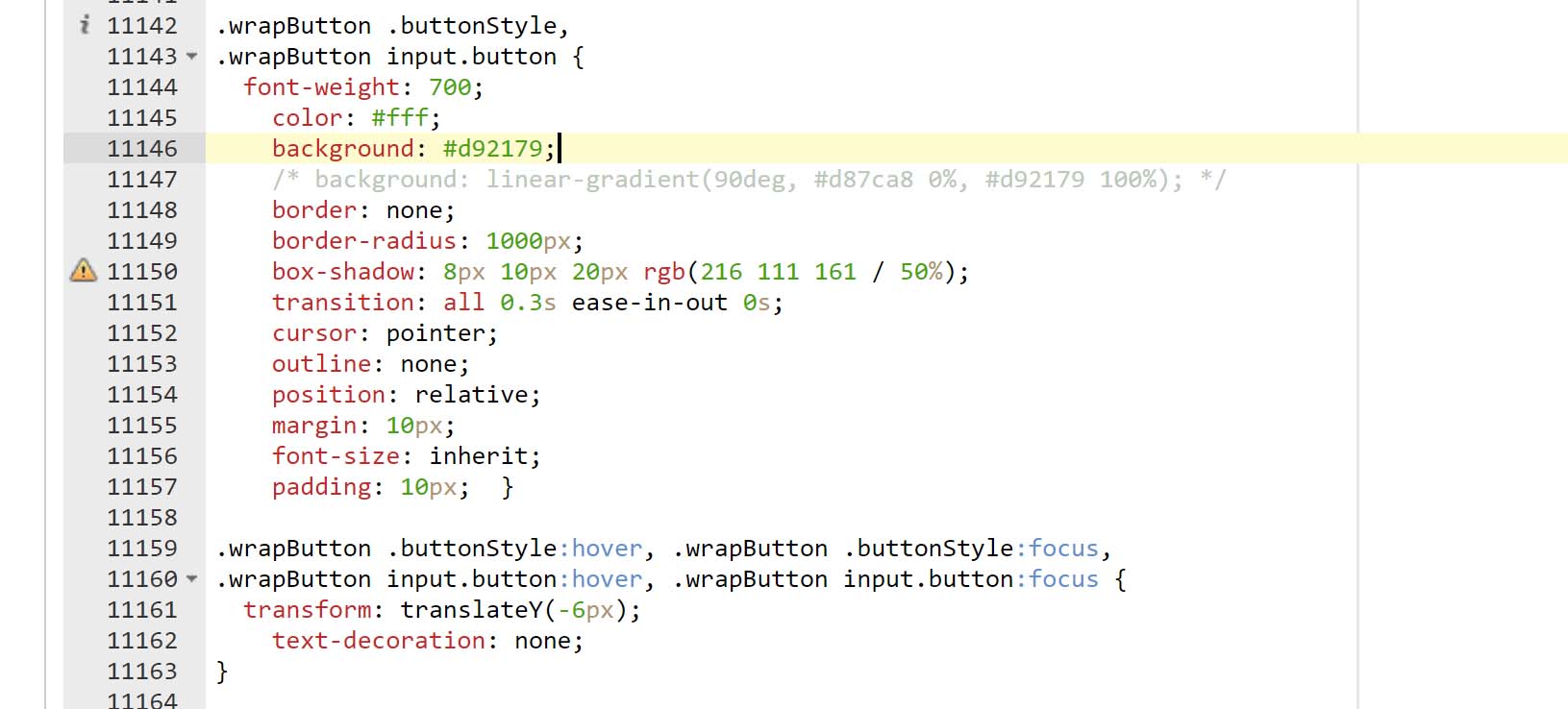
CSSとhtmlだけの使い勝手のいいボタンデザイン15選 htmlとcssだけでできるボタンデザイン15選です。 使い勝手のいいものをピックアップしました。 色は好みで変えていただけれ 「ボタンマルシェ」とは? このサイトもロゴマルシェと同様に、クリエイターが作成した、 クオリティの高いボタン素材が、会員登録するだけで無料で使えるサイトになります。 このログイン・サインインのアイコン素材 4です。 ちょっとドアの開き具合が違うバージョン。 こちらもアプリのログインや会員専用ページとかの入室アイコンとして使えそう。 秘密の部屋的なアイ



Q Tbn And9gcr2bzgigdnizymhmvdhplxittqdk2awowst0ynftvbtubpvboy7 Mft Usqp Cau




Test Automation With Selenium Click Button Method Examples
Freepikで一番人気のButtonsベクターを見つけてダウンロード 商用利用は無料 高画質画像 クリエイティブなプロジェクト向けJAPAN IDログインボタンの注意事項 」を読み、内容に同意する必要があります。 画像をダウンロードすることにより、ベクトル Login Button画像 画像 425k コレクション 1 光沢 の ある スタイル の ログインページテンプレート starline 62 ログイン テンプレート starline 540 透明 ガラスウェブテンプレート vvstudio




How To Persist A Logged In User In React



Q Tbn And9gct Iw4oitshabkagfrve9zuini9wupuovmpinzs84lpnenfo5cjpnbt Usqp Cau
フリー(無料)web素材:-テンプレートキング 無料 ムーバブルタイプや、ワードプレスのテンプレートから、ボタン素材などを無料配布している素材サイトです。 とてもシンプルな素材なので、 商用利用できるSVGアイコン素材サイトまとめ19年 amelog ホーム WEBデザイン 全て無料! 商用利用できるSVGアイコン素材サイトまとめ19年 すべ そこで、 著作権の表記不要で商用利用も可能なフリー画像・写真素材 を提供するサイトの中から、22年最新の本当に使える10個のサイトを厳選しました。 ※ライセンスについては記




Partially Enable Login Option Support Discourse Meta



Q Tbn And9gcsqbaz Itotcbmu3215o6c4txwqaossbnkxvd6qy0cvfwqq7l7hpfpr Usqp Cau




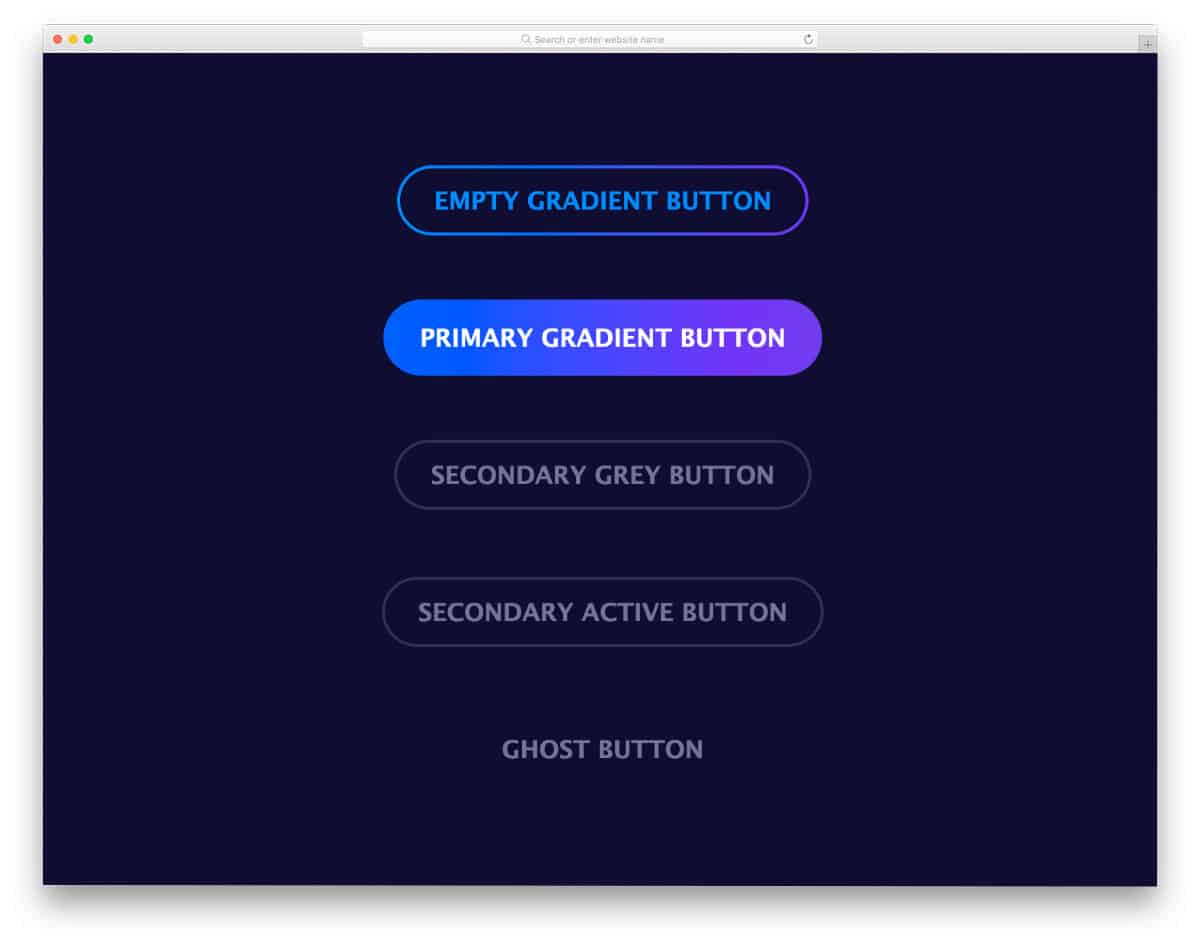
34 Css Gradient Button That Can Give Depth To Your Design Uicookies




Free Css Html Login Form Page Templates Freshdesignweb




Html Login Button Create 100 Youtube




29 Css Login Registration Forms




29 Css Login Registration Forms




How Do I Put Login And Register Buttons Side By Side I Want Register Button To Point Out To Register Php Html Css Stack Overflow




Htmlとcssだけでおしゃれなログイン画面を作る方法 Webcamp Media




Create A Flask Application With Google Login Real Python




Welcome Week Microsite




Configure Sso Oauth With Microsoft 365




Easily Create Buttons With Icons Using Html Css Web Development Tutorial Youtube




Login Issue The Login Button Is Disabled Issue 4161 Goharbor Harbor Github




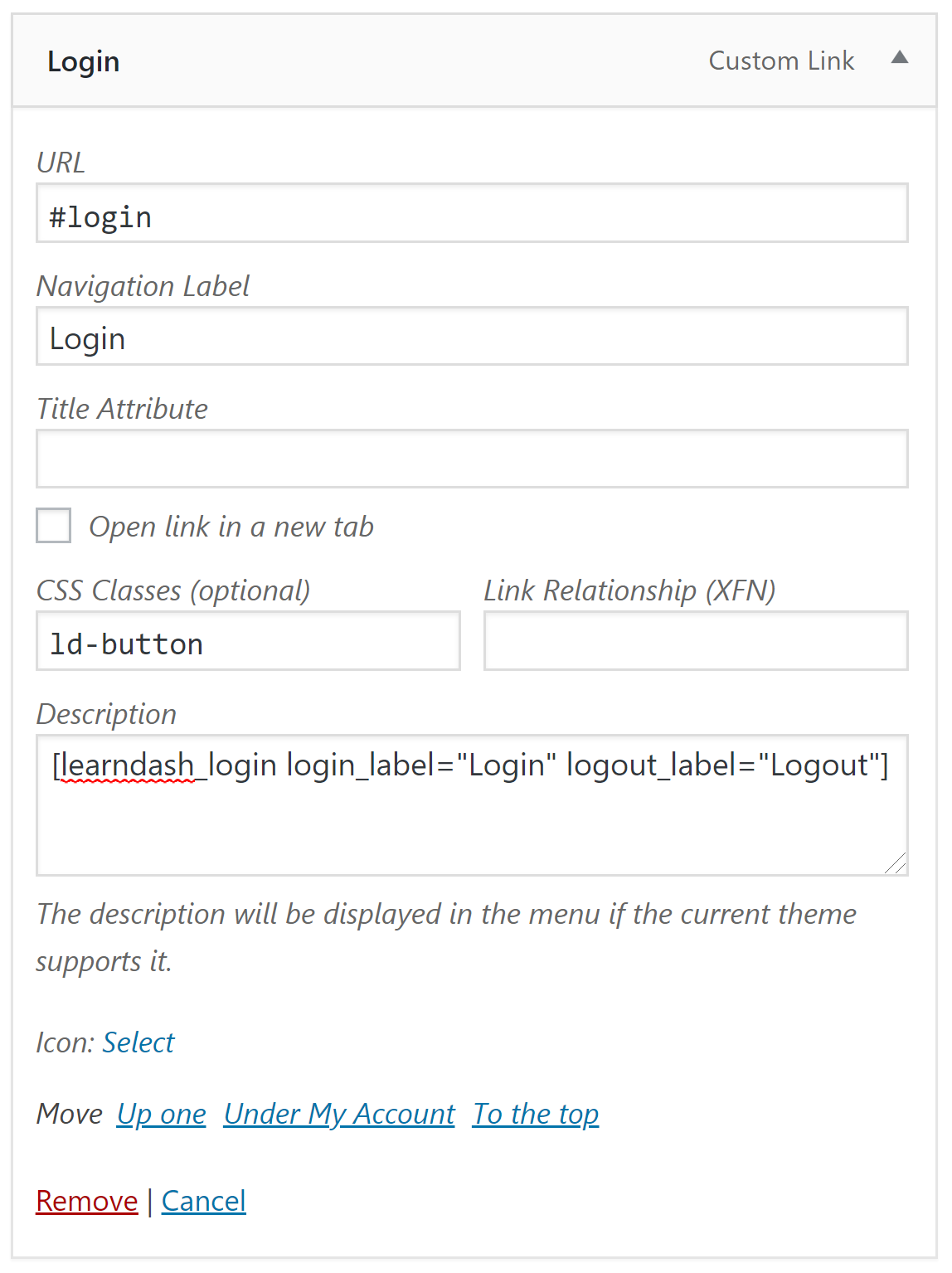
Learndash Login Registration Learndash Support




Lineログインボタン デザインガイドライン Line Developers



コメント
コメントを投稿